XLOGO peut interagir avec l’utilisateur pendant l’exécution d’un programme par l’intermédiaire du clavier et de la
souris.
On peut donc recevoir du texte de l’utilisateur pendant le programme à l’aide de 3 primitives : touche ?, liscar et
lis.
Rend vrai ou faux selon qu’une touche ait été pressée ou non depuis le début de l’exécution du programme.
- Si touche ? est faux, bloque le programme jusqu’à ce l’utilisateur appuie sur une touche.
- Si touche ? est vrai rend la valeur correspondant à la touche qui a été la dernière enfoncée.
|
|
|
|
|
| A —> 65 | B —> 66 | C —> 67 | etc ... | Z —> 90 |
| ← —> -37 ou -226 (NumPad) | ↑ —> -38 ou -224 | → —> -39 ou -227 | ↓ —> -40 ou -225 | |
| Echap —> 27 | F1 —> -112 | F2 —> -113 | .... | F12 —> -123 |
| Shift —> -16 | Espace —> 32 | Ctrl —> -17 | Enter —> 10 | |
|
|
|
|
|
| |
TAB. A.2: Quelques valeurs de touche
Si vous avez un doute par le mot retourné par une touche, il vous suffit de taper :
ec liscar. L’interpréteur va alors attendre que vous tapiez sur une touche puis vous donnera la valeur
correspondante.
Affiche une boîte de dialogue dont le titre est liste1. L’utilisateur peut alors rentrer une réponse dans un champ de
texte, la réponse sera stockée sous forme d’un mot ou d’une liste (si l’utilisateur tape plusieurs mots) dans la
variable mot2 lorqu’il validera ou cliquera sur le bouton OK.
pour yeuv
lis [Quel est ton age?] "age
donne "age :age
si :age<18 [ec [tu es mineur]]
si ou :age=18 :age>18 [ec [tu es majeur]]
si :age>99 [ec [Respect !!]]
fin
pour rallye
si touche? [
donne "car liscar
si :car=-37 [tg 90]
si :car=-39 [td 90]
si :car=-38 [av 10]
si :car=-40 [re 10]
si :car=27 [stop]
]
rallye
fin
# On contrôle la tortue avec le clavier, on arrête avec Esc
Pour cela, on dispose de trois primitives : lissouris, souris ? et possouris.
Bloque le programme jusqu’à ce qu’un événement souris se produise : on entend par événement souris le fait de
déplacer la souris ou de cliquer sur l’un de ses boutons. Une fois l’événement produit, lissouris rend un nombre
permettant de caractériser l’événement. Voici les différents codes associés aux différents événements qu’ils
représentent :
- 0→on a déplacé la souris.
- 1→on a appuyé sur le bouton 1 de la souris.
- 2→on a appuyé sur le bouton 2 de la souris.
Les boutons sont numérotés de la gauche vers la droite (en principe...)
Renvoie une liste contenant les coordonnées de la souris lors du dernier événement intercepté.
Rend vrai ou faux selon que l’on ait agi ou non sur la souris depuis le début de l’exécution du programme.
Dans cette première procédure, la tortue suit la souris lorsqu’elle se déplace sur la zone de dessin.
pour exemple
# Si on déplace la souris, se positionner à la nouvelle position
si lissouris=0 [fpos possouris]
exemple
fin
Dans cette deuxième procédure, c’est le même principe sauf qu’il faut cliquer avec le bouton gauche de la souris
pour provoquer le déplacement de la tortue sur la zone de dessin.
pour exemple2
si lissouris=1 [fpos possouris]
exemple2
fin
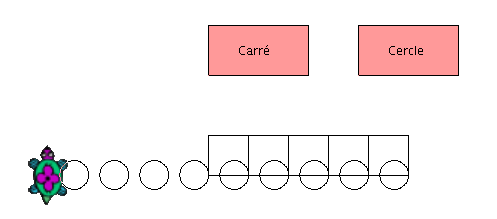
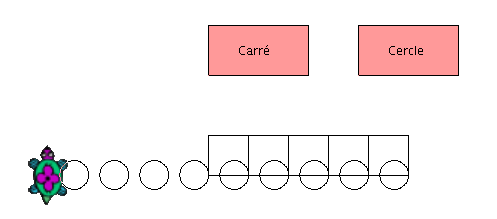
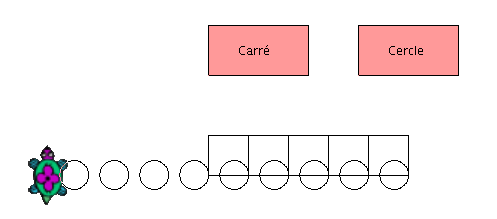
Dans ce troisième exemple, nous allons créer deux boutons. Celui de gauche permettra de tracer un carré de 40 sur
40 vers la droite, celui de droite un petit cercle vers la gauche. Enfin, si l’on clique avec le troisième bouton de la
souris sur le bouton de droite, cela provoquera l’arrêt du programme.
pour bouton
#crée un bouton rectangulaire de 50 sur 100 colorié en saumon
repete 2[av 50 td 90 av 100 td 90]
td 45 lc av 10 bc fcc [255 153 153]
remplis re 10 tg 45 bc fcc 0
fin
pour lance
ve bouton lc fpos [150 0] bc bouton
lc fpos [30 20] bc etiquette "Carré
lc fpos [180 20] bc etiquette "Cercle
lc fpos [0 -100] bc
souris
fin
pour souris
# On enregistre le résultat de lissouris dans la variable ev
donne "ev lissouris
# On enregistre la première coordonnée de la souris dans la variable x
donne "x item 1 possouris
# On enregistre la première coordonnée de la souris dans la variable y
donne "y item 2 possouris
# Si l’on clique sur le bouton de gauche
si :ev=1 & :x>0 & :x<100 & :y>0 & :y<50 [carre]
# Si l’on clique sur le bouton de droite
si :x>150 & :x<250 & :y>0 & :y<50 [
si :ev=1 [cercle]
si :ev=3 [stop]
]
souris
fin
pour cercle
repete 90 [av 1 tg 4] tg 90 lc av 40 td 90 bc
fin
pour carre
repete 4 [av 40 td 90] td 90 av 40 tg 90
fin

XLOGOoffre également la possibilité de rajouter certains composants graphiques à la zone de dessin (Bouton, menu
déroulant...). Ces composants étant associés aux interfaces graphiques, toutes les primitives se rapportant à ce sujet
débute par le préfixe « GUI »(Graphical User Interface).
Pour manipuler ces objets graphiques, il est tout d’abord nécessaire de les créer, de leur adjoindre certaines
propriétés puis de les afficher ensuite.
- Pour créer un bouton :
Cette commande crée un bouton dont le nom identifiant est mot1 et sur lequel est écrit mot2
Exemple : guibouton "b "Cliquer
- Pour créer un menu déroulant :
Cette commande crée un menu déroulant dont le nom est mot1 contenant les entrées de la liste
liste2
Exemple : guimenu "m [item1 item2 item3]
Permet de positionner l’élément graphique à l’endroit désiré sur la zone de dessin. Par exemple, pour positionner le
bouton précédent au point de coordonnées (20;100), on écrit :
guiposition "b [20 100]
Si la position du composant n’est pas précisée, le composant est placé par défaut au coin supérieur gauche de la
zone de dessin.
Supprime un élément graphique. Par exemple, pour supprimer le bouton précédent :
guienleve "b
Définit une action à réaliser lorsque l’utilisateur interagit avec l’élément graphique considéré.
# La tortue avance de 100 pas si l’on clique sur le bouton "b
guiaction "b [av 100 ]
# Pour le menu déroulant, chaque item possède sa propre action
guiaction "m [[ecris "item1] [ecris "item2] [ecris "item3]]
Affiche le composant graphique sur la zone de dessin. Par exemple, pour afficher le bouton :
guidessine "b